"Modern Minimal UI" - Ein Leitfaden

Funktional, lesbar, elegant und sexy ist der neue Designstil, den wir kurzerhand “Modern Minimal” genannt haben.
Es ist das perfekte Zwischending aus gut aussehend und funktional . Denn das ist oft das Hauptproblem bei Designtrends, sie sehen zwar faszinierend aus, aber man kann nur schwer ein intuitiv bedienbares, voll funktionsfähiges Produkt daraus entwickeln (zweifellos finden Neumorphismus oder Glasmorphismus auch im Alltag Verwendung, aber halt nur mit sehr viel mehr (Entwicklungs-)Aufwand).
Modern Minimal ist im Vergleich zu anderen Design Stilen minimalistisch , aber gleichzeitig nicht so stumpf und langweilig, wie das Material oder Flat Design. Es ist vielmehr eine Sammlung an Inspirationen aus den verschiedensten Stilen, wie z.B. Skeumorphismus und auch Glasmorphismus, wobei ein gewisses Maß an visueller Komplexität nicht überschritten wird.
Die Merkmale
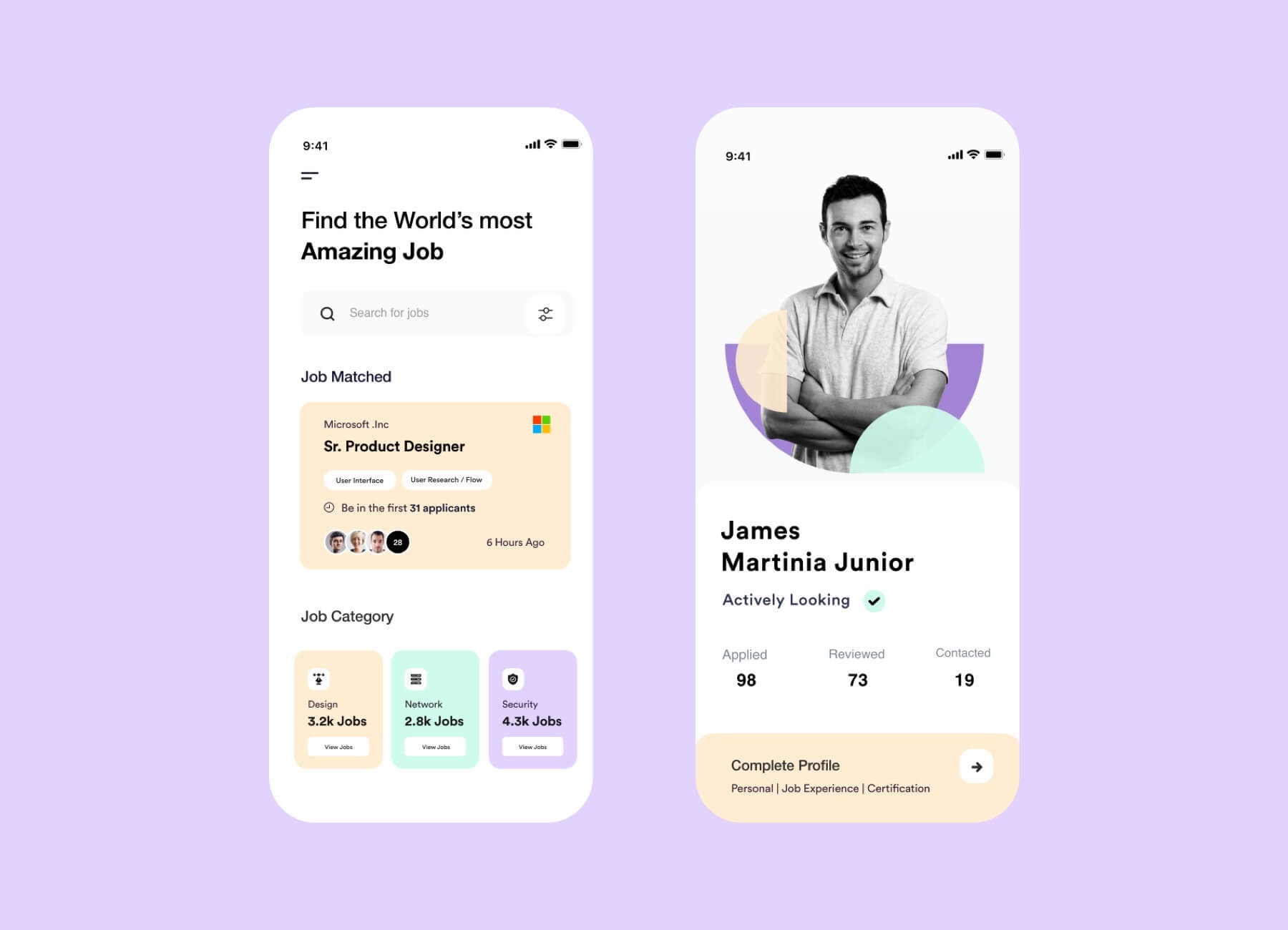
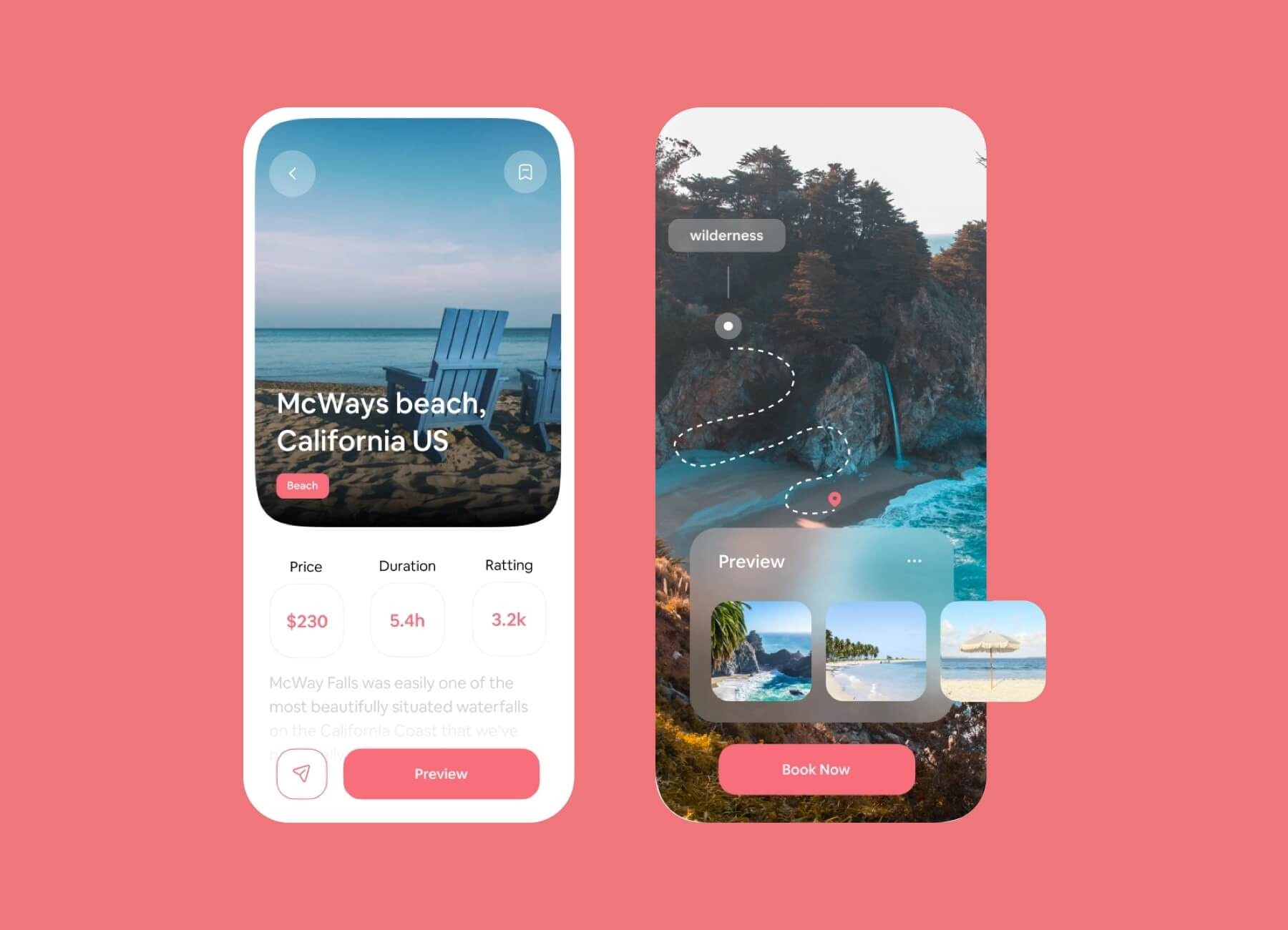
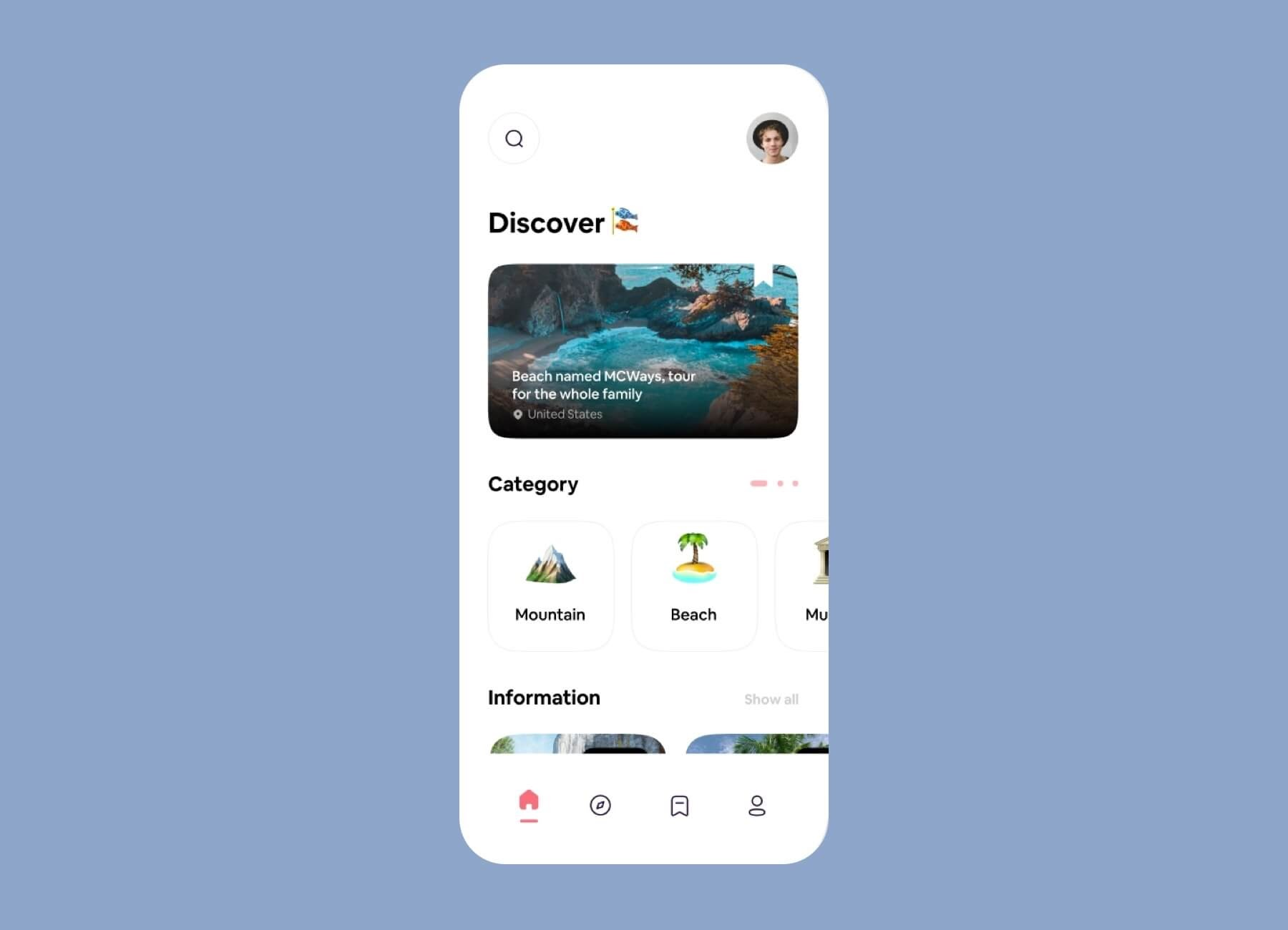
 Modern Minimal Stil Beispiel App
Modern Minimal Stil Beispiel AppBildquelle: dribbble.com
Im Allgemeinen umfasst der Modern Minimal-Stil die folgenden Merkmale:
- Helle Hintergründe und Whitespace
- Subtile Rundungen an UI-Elementen
- Große, lesbare Überschriften
- Realitätsnahe Fotografie
- Durchdachter Einsatz von Farben
- Fokus auf Kontrast
- Begrenzter Einsatz von Effekten
- Kleine Details, oft illustriert
Modern Minimal Beispiele
1. Helle Hintergründe und Whitespace
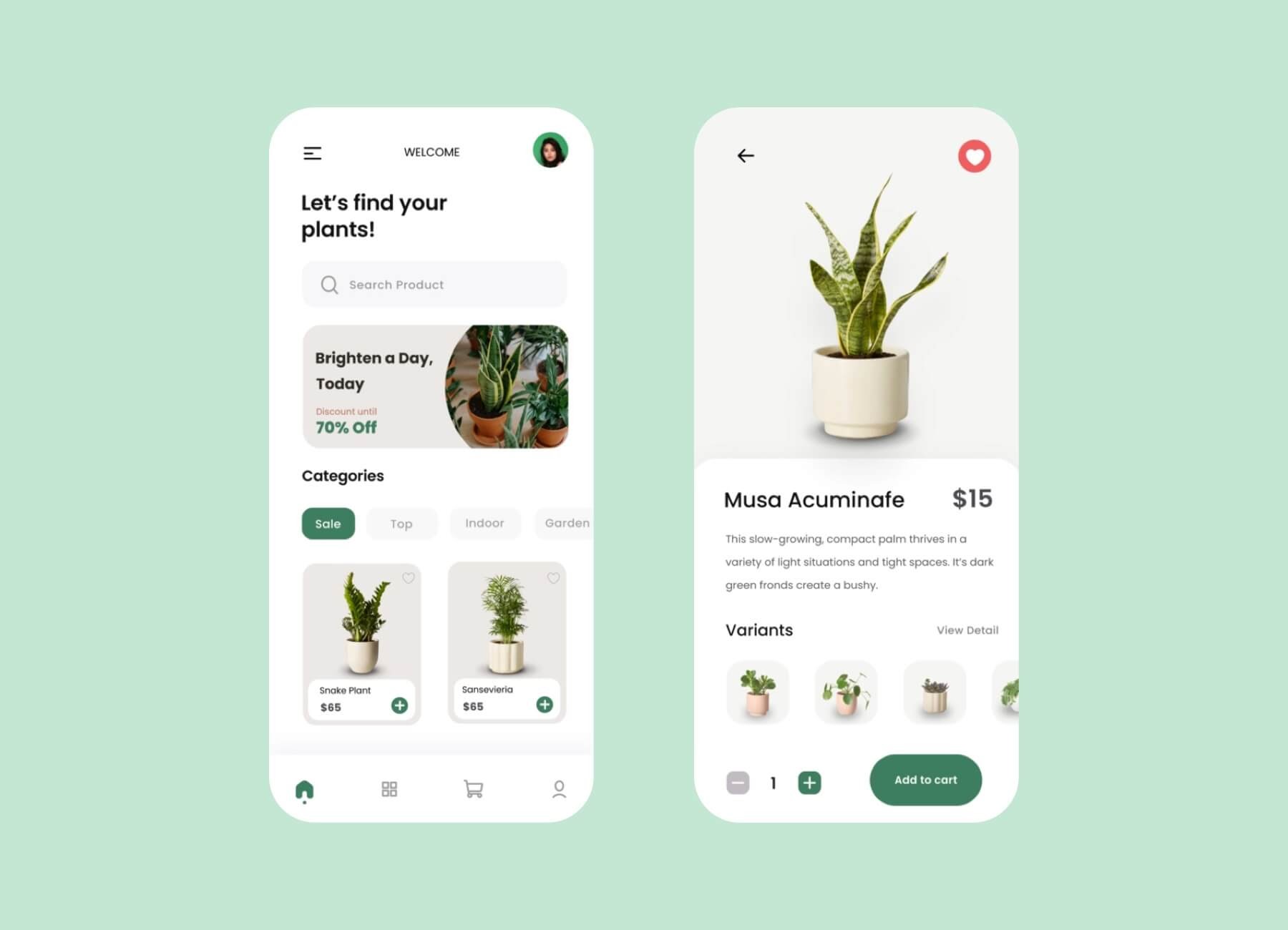
 Visuelle Darstellung von hellen Hintergründen
Visuelle Darstellung von hellen HintergründenBildquelle - dribbble.com
Im modernen Minimalismus gilt Whitespace = King . Ziel ist es den Inhalt der Benutzeroberfläche auf einem weißen oder sehr hellen Hintergrund präsentiert. Denn der durchdachte Einsatz von Whitespace lässt das Interface clean, frisch und ästhetisch ansprechend aussehen.
2. Subtile Rundungen an UI-Elementen

Bildquelle - dribbble.com
Die UI-Elemente im Modern Minimal Stil sind auf subtile Weise abgerundet . Das lässt die Benutzeroberfläche organischer und freundlicher aussehen. Vielleicht ist es dir ja auch schon im Alltag begegenet? Zum Beispiel bei Instagram oder der neusten Modeerscheinung namens Clubhouse. Die abgerundeten Avatare lassen die gesamte Anwendung origineller und unverwechselbarer aussehen.
Wir sind ein großer Fan von abgerundeten Ecken. Sie sind mit ihren femininen Zügen schön anzusehen und im Gegensatz zu scharfen Ecken, deutlich angenehmer für unsere Augen . Der Trick besteht darin, die Rundung nicht übermäßig zu verwenden, sondern sie für bestimmte Elemente wie Buttons und Container aufzusparen. Der Radius der Ecken sollte bestimmte Werte nicht überschreiten, besser leicht als vollständig abgerundet (diese Regel gilt natürlich nicht für vollständig abgerundeten Buttons).
3. Große, lesbare Überschriften
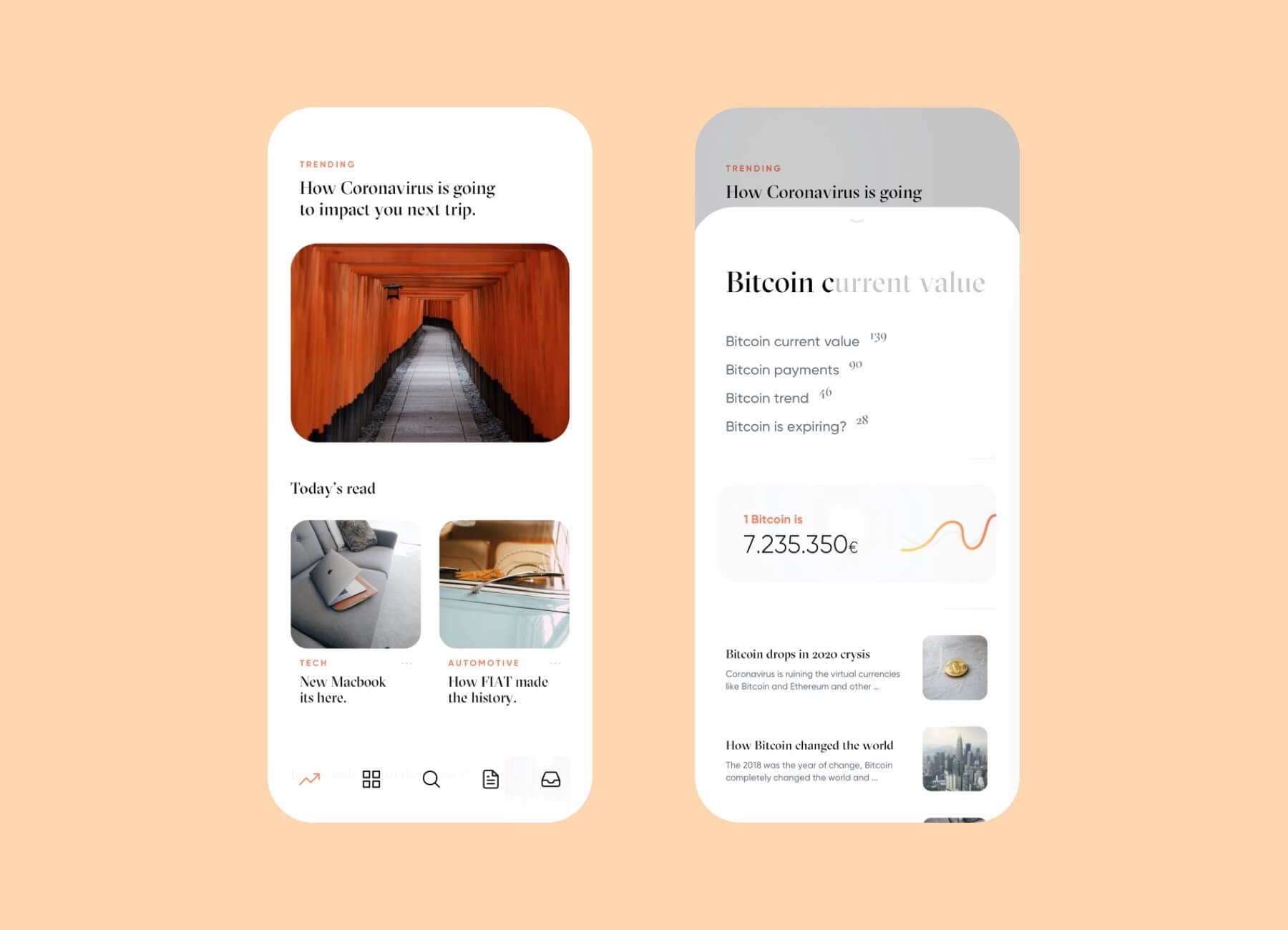
 Visuelle Darstellung von großen Überschriften
Visuelle Darstellung von großen ÜberschriftenBildquelle - dribbble.com
Große, fette Überschriften? Lieben wir!! Eine Änderung von Font Size und Weight, lassen die Benutzeroberfläche nicht nur moderner aussehen , sondern dienen auch als visuelle Orientierungshilfe und sorgen für einen unverwechselbaren Markenauftritt bzw. Transport der Botschaft. Ob serifenlos oder betont bleibt dir überlassen, aber wir persönlich empfehlen, bei den beliebten geometrischen serifenlosen Schriften wie Gilroy, Sofia Pro, Lufga oder Circular zu bleiben. Im Einzelfall bieten sich auch serifenbetonte Schriften für Headings bestens an, diese Entscheidung wird jedoch individuell und branchenabhängig getroffen.
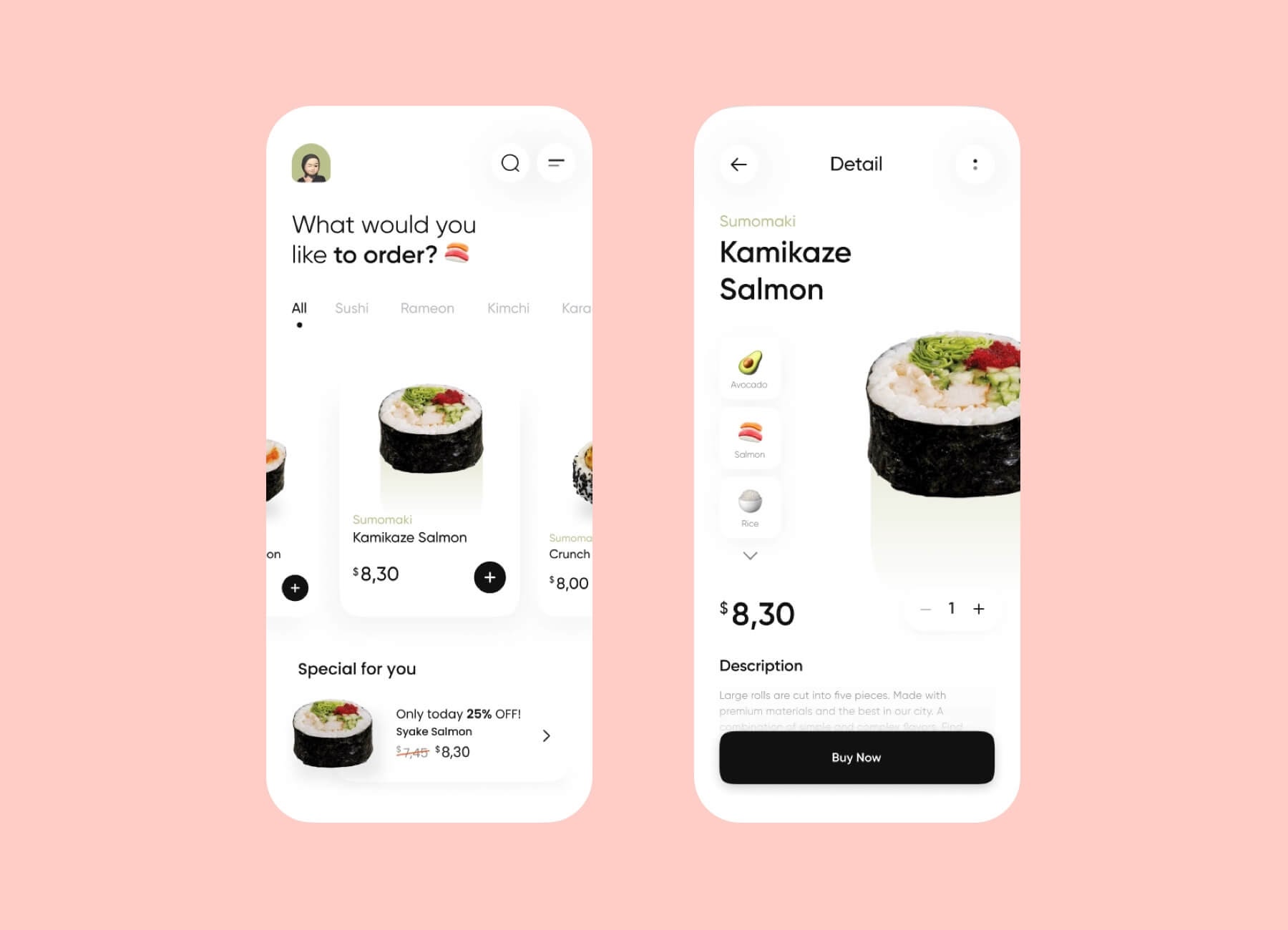
4. Realitätsnahe Fotografie
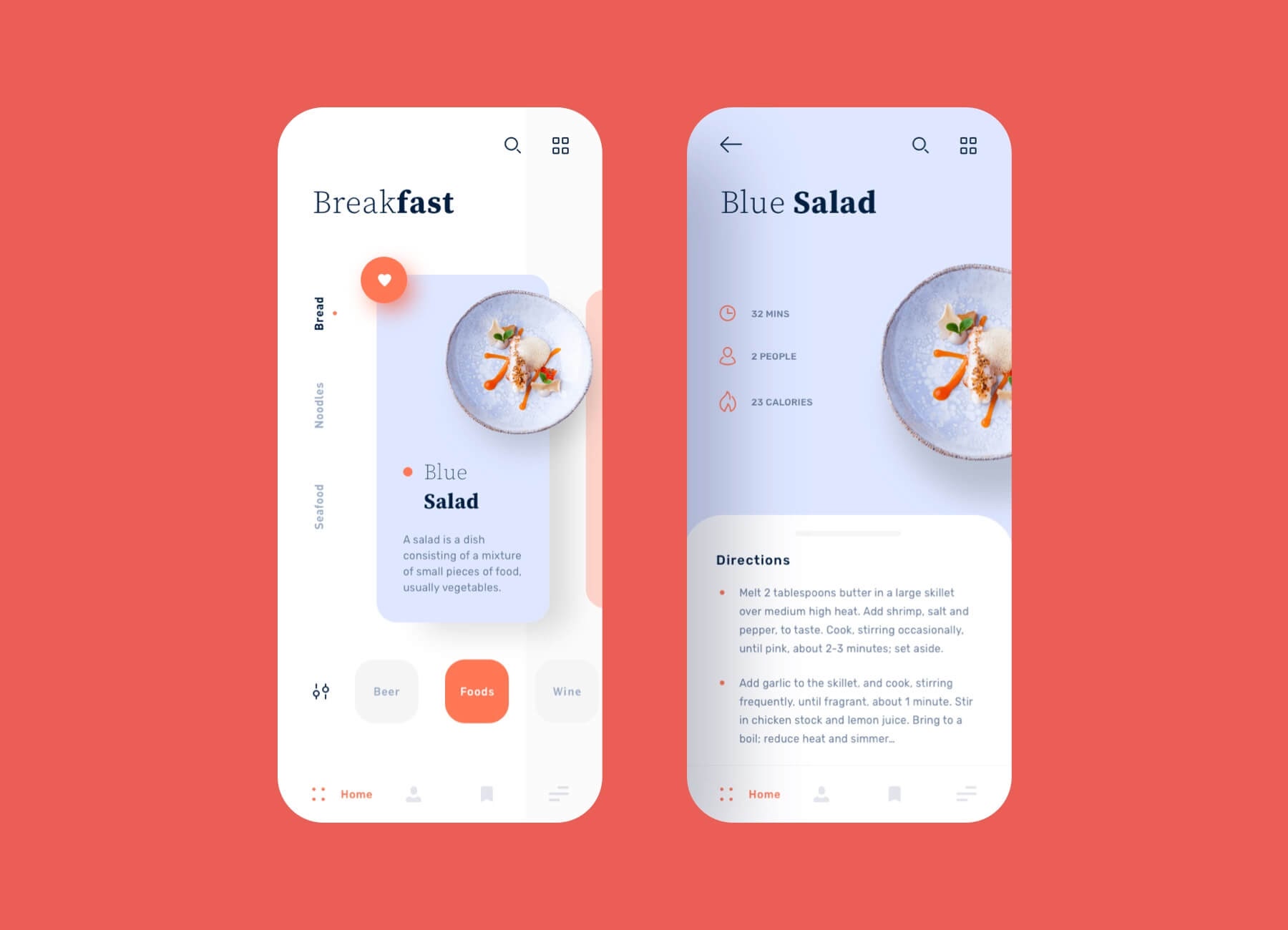
 Visuelle Darstellung der Real-Life-Fotografie
Visuelle Darstellung der Real-Life-FotografieBildquelle - dribbble.com
Es war unvermeidlich, jeder hat langsam genug von all den kindischen 3D-Renderings, flachen Menschen und handgezeichneten Kritzeleien. Echte Fotos haben einen großen Vorteil, sie sehen einfach "real" aus und bringen einen Hauch von Wirklichkeit in digitale Produkte - “Modern Minimal umarmt die Fotografie des echten Lebens!”
Unsere eigenen Forschungsstudien zeigen deutlich, dass Nutzer Fotos gegenüber Illustrationen bevorzugen, weil sie einfach seriöser wirken und auf einer emotionalen Ebene einen Bezug zu realen Erfahrungen herstellen.
5. Durchdachter Einsatz von Farben
 Visuelle Darstellung des durchdachten Einsatzes von Farben
Visuelle Darstellung des durchdachten Einsatzes von FarbenBildquelle - dribbble.com
Der moderne Minimal-Stil ist gerade wenn es um Farben geht, oft sehr minimalistisch . Farben sind meist für die wichtigsten Aktionen und/oder Akzente auf den Elementen reserviert. Da hier zur Abwechslung keine Farb-Highlights, permanent um die Aufmerksamkeit des Benutzers schreien, ist das Interface sehr angenehm anzuschauen .
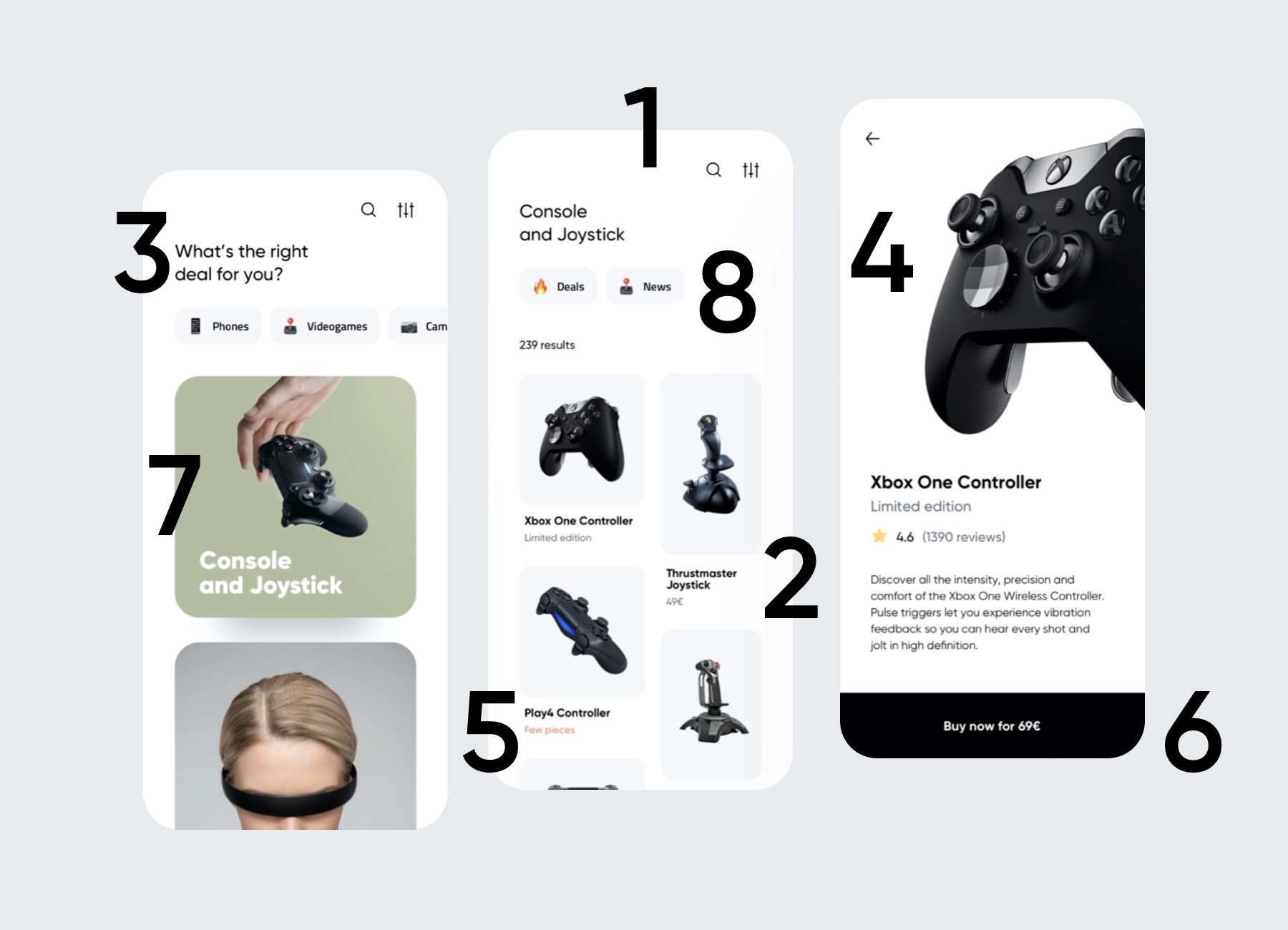
6. Fokus auf Kontrast
 Visuelle Darstellung des Kontrasts
Visuelle Darstellung des KontrastsBildquelle - dribbble.com
Eine großartige Eigenschaft von Modern Minimal ist seine Zugänglichkeit (eine Sache, bei der die meisten Stile offensichtlich versagen). Bei ausreichendem Kontrast können wir den Hintergrund leicht von den Elementen unterscheiden , die visuelle Hierarchie verstehen und die Anwendung mit Leichtigkeit bedienen .
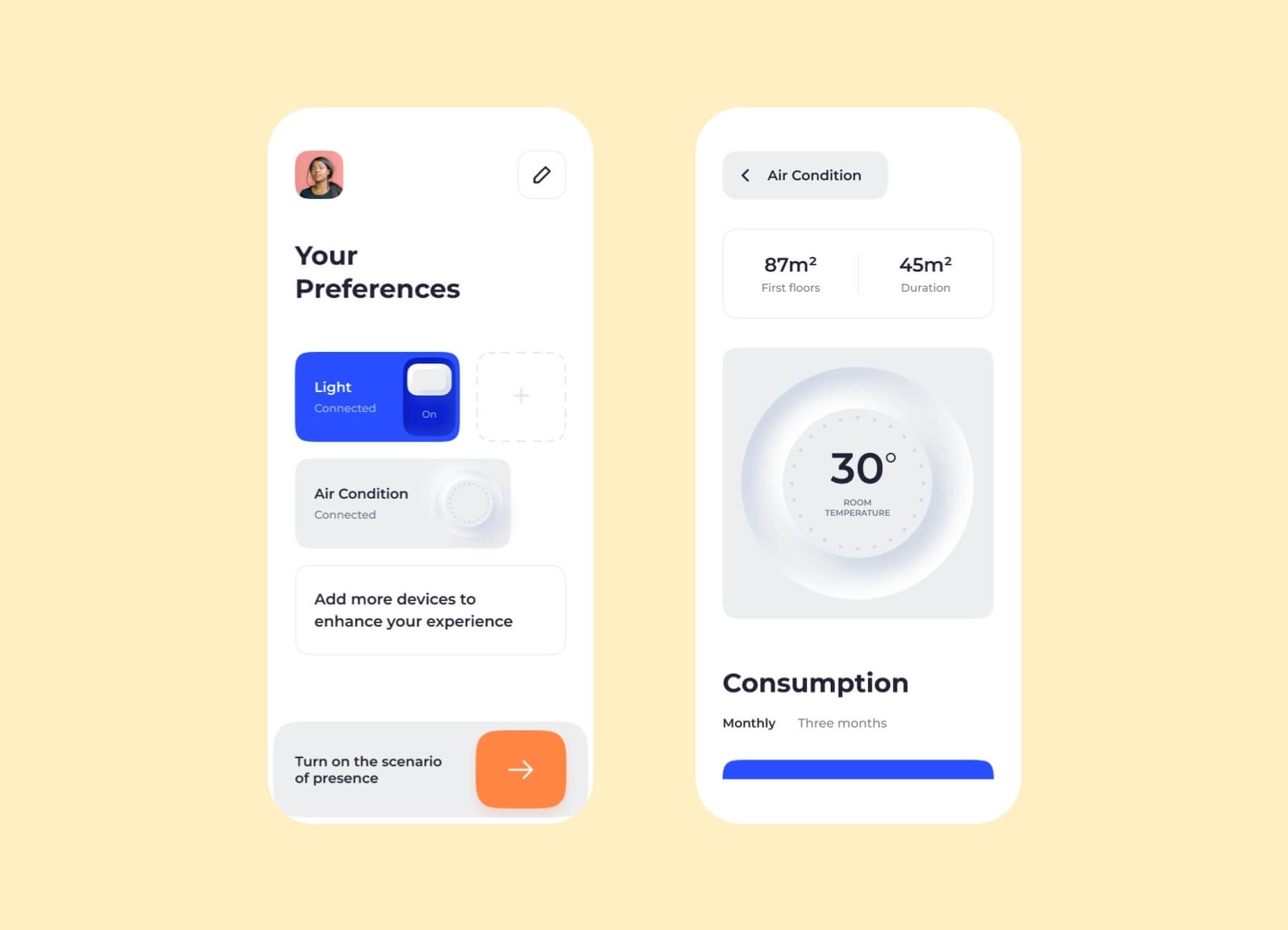
7. Begrenzte Verwendung von Effekten
 Visuelle Darstellung von Effekten
Visuelle Darstellung von EffektenBildquelle - dribbble.com
Modern Minimal lässt sich von vielen verschiedenen Stilen und Effekten inspirieren . Subtile farbige Schatten, verschwommene Aurora-Hintergründe, Prägungen und sogar glasmorphe Elemente sind willkommen - in einem gesunden Maß . Dadurch bleibt das User Interface lesbar und optisch übersichtlich .
8. Kleine Details, oft illustriert
 Visuelle Darstellung von illustrierten Details
Visuelle Darstellung von illustrierten DetailsBildquelle - dribbble.com
Was uns an Modern Minimal auch sehr gut gefällt, ist die Liebe zum Detail . Trotz der minimalistischen Form werden kleine freundliche Elemente akzeptiert - Icons, Emojis und andere grafische Elemente, wie Muster und Collagen, die reale Fotos mit Illustrationen vermischen. Die Verwendung von grafischen Elementen, die wir alle aus dem Alltag kennen, lässt die Benutzeroberfläche einladender erscheinen und sichert die “Joy of Use” Garantie .
Zusammengefasst
User Interfaces sollen minimalistisch sein, das macht sie benutzerfreundlicher . Aber sie sollen auch alle möglichen positiven Emotionen auslösen, indem sie ästhetisch ansprechend sind. Der Modern Minimal Stil vereint beides. Er umfasst alles, was eine Benutzeroberfläche funktional , aber auch freundlich macht und das ist bei der Gestaltung von Interfaces definitiv die größte Herausforderung. Die Zugänglichkeit wird dadurch in keiner Weise beeinträchtigt und das macht Modern Minimal zu einem einzigartigen Allrounder , den man vielseitig einsetzen und täglich verwenden kann.
